Contains JavaScript content
This means that the URL in question contains body content that is only discovered after JavaScript has executed: the content is not present in the response HTML of the page.
Why is this important?
Rendering webpages is a resource intensive task, and it takes significantly longer than simply grabbing source (response) HTML content.
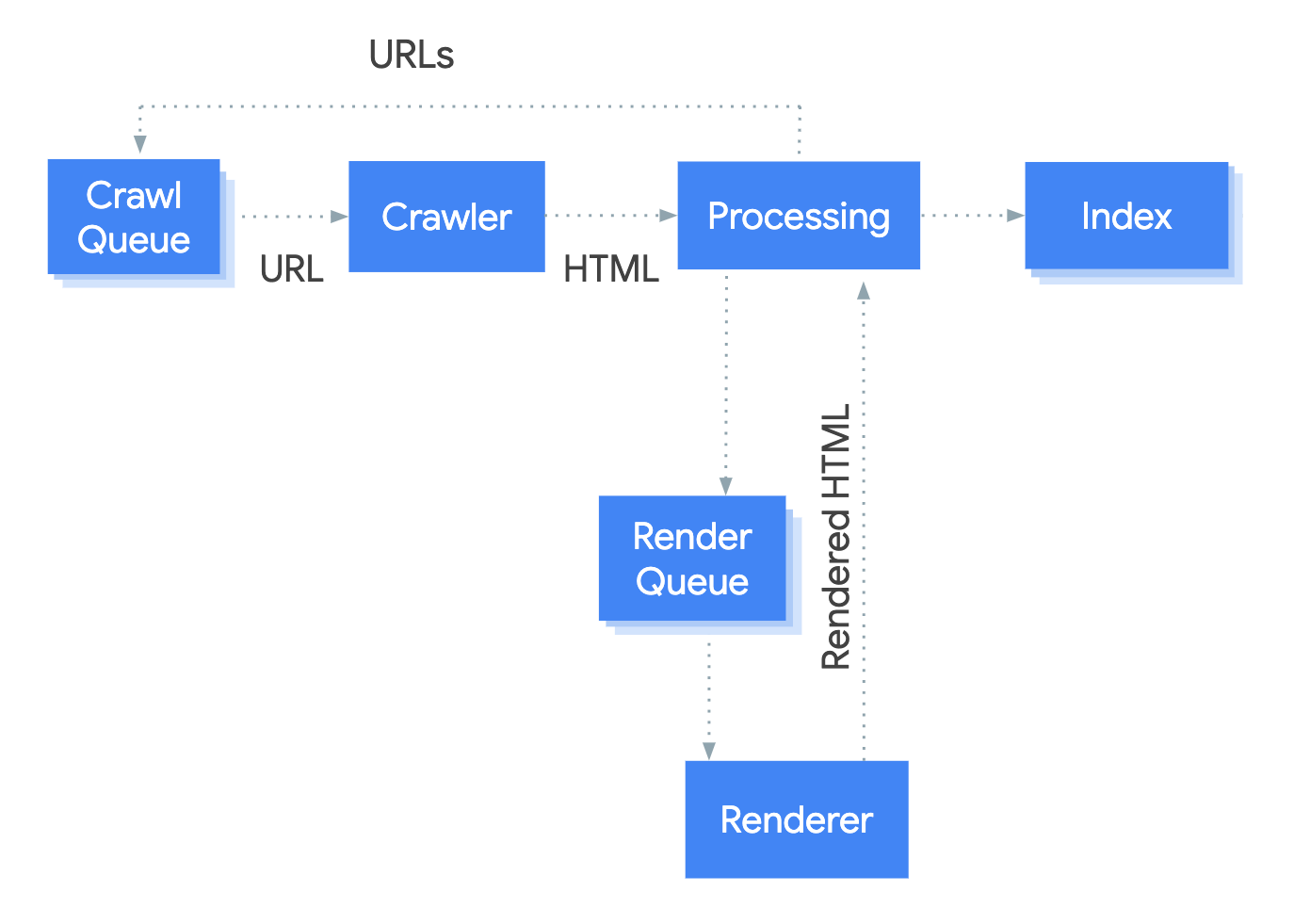
This is why Google essentially crawl URLs in a two-stage process: their 'first look' is of the HTML response, then they render the page and have a 'second look' at the rendered HTML, then they update the index based on what they found in the rendered HTML.

As a result, URLs can and do enter the index initially based on this 'first look' (i.e. the HTML response) and there will be an indeterminate amount of time between this and the 'second look' (i.e. the rendered HTML).
While Google is able to render pages and see client-side only content, it may be worth adding important content in the response HTML. Depending on the page, this may be the first few paragraphs - which will allow Google to get a better understanding of relevance before waiting for rendering to occur.
This becomes particularly important if the page content is changing all the time, you can easily end up in a situation where Google have the 'old' version indexed.
What does the Hint check?
This Hint will trigger for any internal URL that contains JavaScript generated content within the content area (where the content area is algorithmically determined by Sitebulb - if Sitebulb can't determine a content area, it will fall back to just using all the words on the page).
Examples that trigger this Hint
This Hint will trigger for any URL that has additional body content in the rendered HTML, that is not present in the response HTML.
For example, if the response HTML looked like this:
And the rendered HTML looked like this:
How do you resolve this issue?
Relying on JavaScript for content is not an issue according to Google's documentation - they know they will render every indexable page eventually and update the index based on the rendered HTML.
However, this does not mean it is the best idea from an optimization standpoint - and you will need to decide this for the particular website you are dealing with.
Depending on how much content is being added by JavaScript, this may or may not be an issue worth tackling - but it is certainly worth investigating. In general it should not be a problem for JavaScript to load in supplementary page content (e.g. a list of products), but if the main text content is being loaded in by JavaScript then you are losing out on a bunch of relevance signals until they render the page.
A good idea is to benchmark against your top competitors and see what content elements they are relying on JavaScript for.